本文详细介绍了PS怎么画虚线,涵盖了基本方法、自定义样式、图层样式应用以及未来发展趋势等多个方面。学习ps绘制虚线,掌握自定义虚线样式和图层样式的应用,能有效提升设计效率,创作出更具个性和专业度的作品。
PS中绘制虚线的基本方法:直线与路径
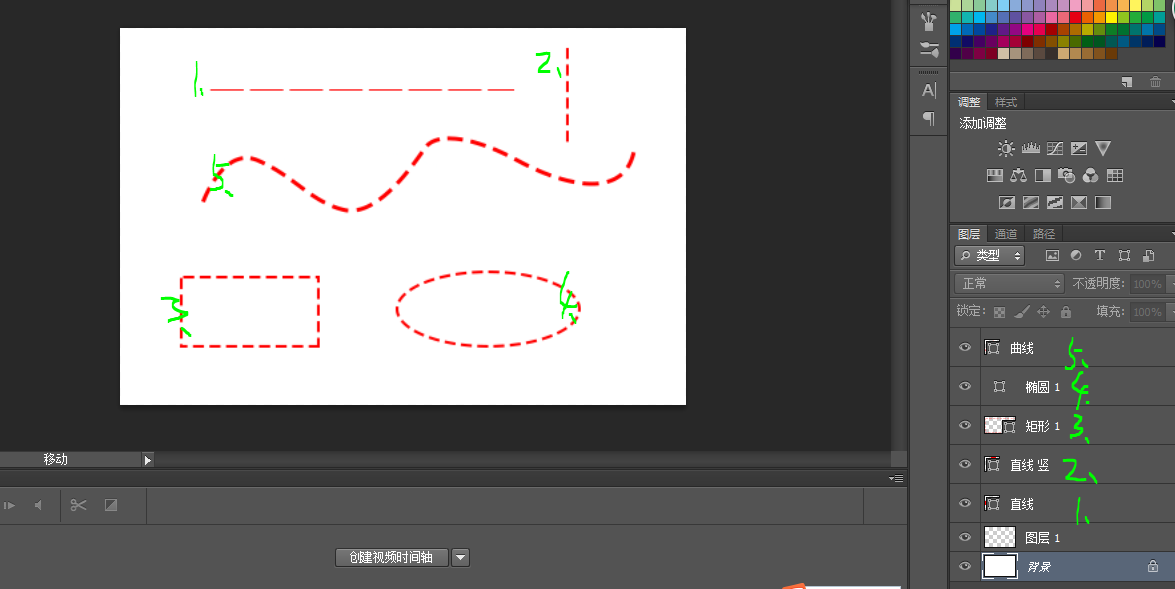
在Photoshop中绘制虚线,最基本的方法莫过于使用钢笔工具和直线工具。
使用直线工具(快捷键U)绘制直线后,在属性栏中可以找到“描边”选项。
点击描边选项后,可以设置描边的颜色、粗细,以及最重要的——虚线样式。
Photoshop预设了多种虚线样式,用户可以直接选择。
如果预设的样式不满足需求,还可以自定义虚线样式,方法稍后详述。
而使用钢笔工具绘制路径后,同样可以在属性栏中设置描边属性,实现路径的虚线效果。
这种方法简洁明了,适合绘制简单的直线或曲线虚线。
例如,在绘制网页设计稿时,使用直线工具绘制虚线来表示页面分割线,是一种常用的方法。
许多新手设计师常常在此处卡壳,难以快速上手。
但掌握这个基本方法,就能为后续的复杂操作奠定基础。

自定义虚线样式:满足个性化需求
Photoshop预设的虚线样式可能无法满足所有用户的需求。
这时,就需要学习如何自定义虚线样式。
在描边属性栏中,找到“虚线”选项,点击可以展开自定义虚线样式的设置面板。
在这个面板中,我们可以通过调整“间距”和“长度”来创建自己想要的虚线效果。
“间距”是指虚线中虚线段之间的距离,“长度”是指虚线段的长度。
通过调整这两个参数,可以创建出各种各样的虚线效果,例如点划线、短虚线、长虚线等等。
举个例子,如果需要绘制一种具有特殊节奏感的虚线,可以通过精细调整间距和长度来实现。
甚至可以根据设计风格调整虚线的颜色,如采用与画面主体色彩相近的虚线,能有效提升视觉协调性。
熟练掌握自定义虚线技巧,能让你的设计更具个性化和创造力,避免千篇一律的视觉效果。
图层样式的妙用:快速创建虚线效果
除了直接在工具栏中设置虚线,Photoshop的图层样式也提供了便捷的虚线创建方法。
在图层面板中,双击需要添加虚线的图层,打开图层样式面板。
在图层样式面板中,选择“描边”选项,然后设置描边的颜色、粗细和样式。
同样,在这里也可以选择或自定义虚线样式。
这种方法的好处是,可以方便地修改虚线样式,而不会影响到图层本身的内容。
例如,在一个设计好的图层上添加虚线边框,用图层样式可以做到精准无误地控制。
通过图层样式,可以对虚线的颜色、粗细、位置、样式进行全方位控制。
这为设计师提供了极大的灵活性和便利性,是提高工作效率的有效途径。
同时,使用图层样式创建虚线还可以更好地与图层混合模式配合使用。
PS虚线绘制的应用场景及技巧
PS中的虚线绘制功能并非仅仅局限于简单的线条描绘,它在实际设计中有着广泛的应用。
例如,在网页设计中,虚线常被用于表示页面元素的分隔线或引导线,帮助设计师更好地组织页面布局。
在平面设计中,虚线可以用来创建草图、标注尺寸或添加辅助线,提高设计的精准度。
在插画设计中,虚线可以用来勾勒出人物或物体的轮廓,创造出朦胧或虚幻的视觉效果。
根据不同的设计需求,可以选择不同的虚线样式,例如点划线、短虚线、长虚线等等。
一个成功的案例是:一些产品说明书中,使用细小的点状虚线来标注细节或辅助线,不会喧宾夺主,又能有效引导读者注意力。
因此,熟练掌握PS虚线绘制技巧,不仅能提高设计效率,还能提升设计的专业度和表达效果。
PS虚线绘制技巧的未来发展趋势
随着技术的不断进步,PS的虚线绘制功能也在不断完善和发展。
未来,我们可能会看到更多更精细的虚线样式,以及更智能的虚线绘制工具。
例如,基于AI技术的智能虚线绘制工具,可以根据用户的意图自动生成合适的虚线样式。
又比如,更精细化控制虚线的颜色、粗细、透明度,以及与其他元素的互动方式,比如创建更具动态效果的虚线。
这将大大提升设计师的工作效率,并创造出更具创意和表现力的作品。
同时,随着VR/AR等技术的普及,PS的虚线绘制功能也可能会在三维设计领域得到更广泛的应用。
这需要更多设计师与程序员的共同努力去探索。
总而言之,PS虚线绘制的未来发展,必将朝着更智能、更便捷、更具创造力的方向发展。









 鄂ICP备15020274号-1
鄂ICP备15020274号-1