本文详细讲解了PS切片工具的用法,从工具的认识、使用方法、优势与局限性以及未来发展趋势等多个角度进行了深入分析,并提供了具体的案例和操作步骤。希望读者能够通过本文,熟练掌握PS切片工具,提升网页设计效率,制作出更精美的网页作品。掌握PS切片工具,不仅能提高ps切片导出html代码的效率,更能理解ps切片工具快捷键的运用,最终提升ps切片大小设置的精确度。
认识PS切片工具:开启网页设计之旅
PS切片工具是Photoshop中一个强大的功能,它能将图像分割成多个独立的图像文件,方便网页设计人员制作网站网页。
学习PS切片工具,首先要理解它的作用。它并非简单的图像分割,而是将图像按照网页设计规范,切分成大小合适的图片,并能自动生成HTML代码,这对于网页制作流程的效率提升至关重要。
例如,一个复杂的电商页面,包含背景图、产品图片、按钮等多个元素,如果逐个手动裁剪和保存,效率低下且容易出错。而使用PS切片工具,只需简单几步,就能将这些元素精确地切分成独立的图像文件,并生成相应的HTML代码,极大提高工作效率。
理解PS切片工具的原理,对于掌握其使用方法至关重要。它运用网格分割的思想,将图像划分成若干个矩形区域,每个区域代表一个独立的切片,每个切片可以单独导出并命名,方便后期网页代码的编写。
总而言之,熟练掌握PS切片工具能够大大简化网页设计工作流程,提高工作效率,是网页设计师必备技能之一。

PS切片工具使用方法详解:一步步操作指南
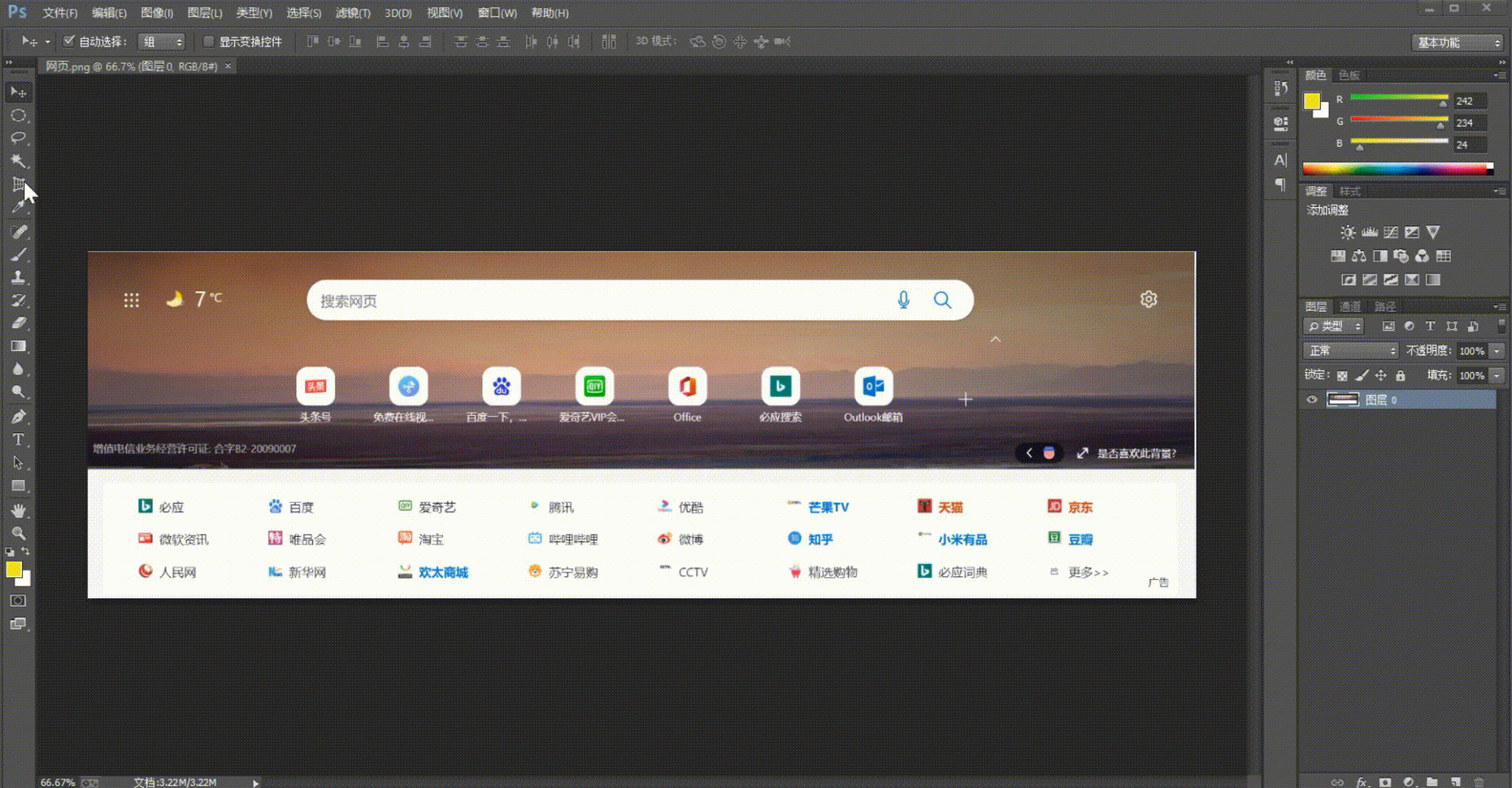
PS切片工具的使用方法并不复杂,主要包括以下几个步骤:首先,打开需要处理的图片。其次,选择“切片工具”,在图片上绘制切片区域。
切片工具的使用需要一定的技巧。首先,精确地选取需要切分的区域。对于复杂的图片,可以借助辅助线或参考线进行精确分割,从而避免切片大小不一,影响后期网页设计效果。
然后,设置每个切片的名称和导出设置。一个好的命名规范能够提高网页代码的组织性和可读性,方便后期维护和修改。导出设置可以根据需要选择合适的图像格式和压缩级别,从而保证图像质量的同时减少文件体积。
最后,导出所有切片。PS切片工具可以一次性导出所有切片,方便快捷。导出完成后,可以将这些切片上传到服务器,配合HTML代码完成网页制作。
熟练掌握这些步骤,就能高效地运用PS切片工具进行网页设计。需要注意的是,不同版本的Photoshop软件,切片工具的操作界面和功能可能会略有差异,但核心步骤大致相同。
PS切片工具的优势与局限性:全面分析
- 提高网页设计效率:批量处理图片,减少手动操作。
- 精确控制图片尺寸:保证网页元素的显示效果,避免图片变形。
- 方便网页代码编写:自动生成HTML代码,减少代码编写工作量。
- 提高团队协作效率:方便团队成员之间共享和修改切片文件。
- 支持多种图像格式:可以导出多种格式的图片,例如JPG、PNG等。
- 学习曲线相对平缓:相较于其他专业图像处理软件,PS切片工具操作相对简单,易于上手。
PS切片工具的未来发展趋势:技术革新与应用拓展
随着网页设计技术的不断发展,PS切片工具也在不断改进和完善。未来,PS切片工具可能会融入更多人工智能元素,例如自动识别图像元素,自动生成切片方案,提高工作效率。
同时,PS切片工具也可能与其他网页设计工具更好地集成,形成完整的网页设计工作流。例如,与响应式网页设计技术更好地结合,方便设计师快速制作适应不同设备的网页。
此外,PS切片工具可能会支持更多先进的图像格式和压缩技术,例如WebP格式,进一步提升图像质量和加载速度。未来,PS切片工具将会在网页设计领域发挥更大的作用,持续提升网页设计效率,优化用户体验。
随着技术的进步,PS切片工具的应用场景会更加广泛。除了网页设计,它还可能应用于移动应用设计、游戏开发等领域,成为更多设计师的得力工具。









 鄂ICP备15020274号-1
鄂ICP备15020274号-1