本文详细阐述了浏览器兼容模式的设置方法,并从优缺点、未来发展趋势等多个角度进行了深入分析。文章涵盖了Chrome、Firefox、Edge等主流浏览器的兼容模式设置技巧,以及一些实用建议和注意事项,旨在帮助用户轻松解决网页兼容性问题,并对兼容模式的未来发展趋势做出了展望,例如如何平衡兼容性和性能的挑战。
浏览器兼容模式概述及常见问题

浏览器兼容模式是指浏览器模拟不同版本的渲染引擎来显示网页,解决网页在不同浏览器版本或不同操作系统下显示不一致的问题。
许多老旧网站或使用了过时技术的网站,在现代浏览器中可能显示异常,例如布局错乱、样式丢失、功能失效等。这时,浏览器兼容模式就派上用场了,它允许用户选择特定的渲染引擎版本,从而使网页以兼容的方式显示。
例如,一个使用IE6时代CSS技术的网站,在Chrome最新版中可能无法正常显示,但通过启用IE8兼容模式,就能让Chrome模拟IE8的渲染引擎,从而正确显示网页内容。
理解浏览器兼容模式的关键在于认识到不同浏览器版本对网页标准的支持程度不同。
早期网页技术标准的不统一,导致了许多兼容性问题。现代浏览器虽然在不断改进对网页标准的支持,但一些旧版网站仍然存在兼容性问题,这就需要兼容模式来处理。
主流浏览器兼容模式设置详解
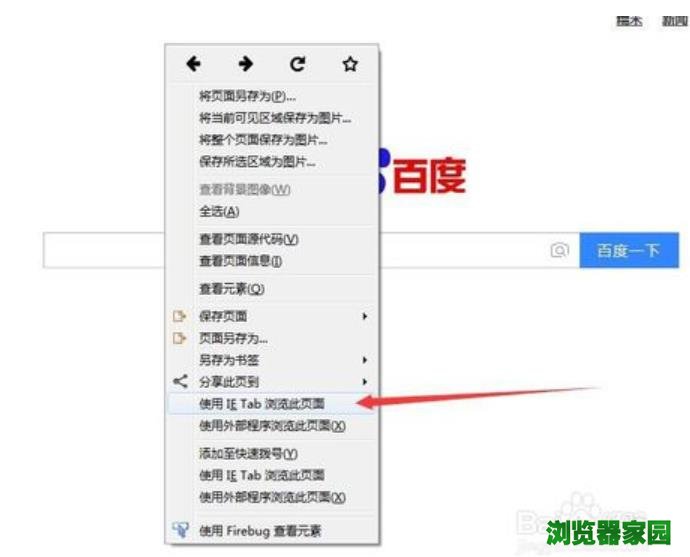
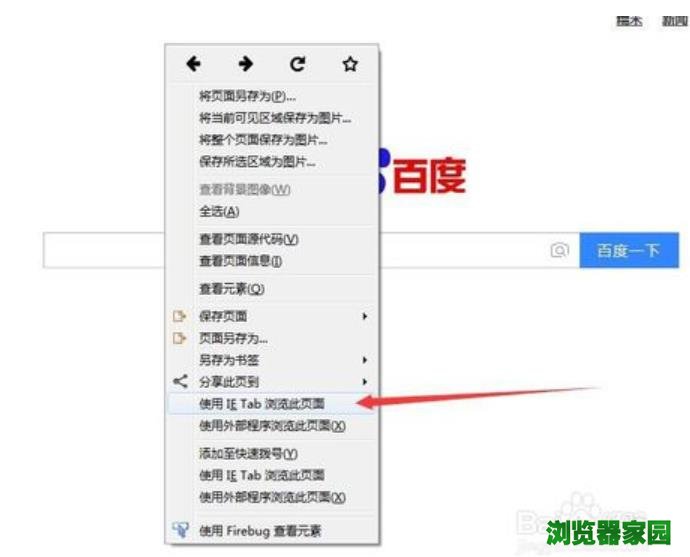
不同浏览器设置兼容模式的方法略有差异,以下以Chrome、Firefox和Edge为例进行说明:
Chrome浏览器:在地址栏输入"chrome://flags/",找到"启用兼容性模式"选项,启用后重启浏览器即可。
也可以在开发者工具中(按F12打开)找到“更多工具”>“兼容性模式”,选择相应的文档模式。
Firefox浏览器:Firefox的兼容模式设置相对简单,通常通过浏览器菜单中的“工具”>“网页开发者”>“兼容性视图设置”来进行。
Edge浏览器:Edge浏览器的兼容模式设置通常在开发者工具中,可以通过F12打开开发者工具,然后找到“文档模式”选项卡进行选择。
需要注意的是,并非所有浏览器都直接提供“兼容模式”选项。一些浏览器可能通过用户代理字符串(User-Agent)的修改来模拟特定浏览器版本,这属于更高级的设置方法。
总的来说,不同浏览器兼容模式的设置方法大同小异,主要是通过浏览器设置菜单或者开发者工具来完成。
浏览器兼容模式的优缺点分析
- 优点:解决网页兼容性问题,确保网页在不同浏览器版本上都能正常显示。
- 优点:方便用户访问老旧网站,避免因兼容性问题而无法访问。
- 缺点:可能导致网页显示效果与预期不符,影响用户体验。
- 缺点:兼容模式可能存在安全风险,应谨慎使用。
- 缺点:兼容模式下网页性能可能会降低。
浏览器兼容模式的未来发展趋势及挑战
随着Web技术的不断发展,浏览器对网页标准的支持也越来越完善,这在一定程度上降低了兼容性问题的发生频率。
未来,浏览器兼容模式可能将会逐渐淡出人们的视野。
然而,一些老旧网站的维护和升级成本较高,因此兼容模式在短期内仍然会扮演重要的角色。
一个重要的挑战是如何平衡兼容性和性能。兼容模式本身就可能导致网页性能下降,因此需要浏览器厂商不断优化兼容模式的效率。
另外一个挑战是安全性。一些恶意网站可能利用兼容模式来绕过安全防护措施,因此浏览器厂商需要加强安全机制。
一些实用建议及注意事项
在使用浏览器兼容模式时,建议优先尝试更新浏览器到最新版本。
很多兼容性问题可以通过更新浏览器来解决,更新到最新版本可以获得更好的性能和安全保障。
如果无法更新浏览器,再考虑使用兼容模式。
使用兼容模式时,应选择合适的文档模式,切勿随意选择。不合适的文档模式可能会导致网页显示异常甚至安全问题。
此外,应注意兼容模式可能会导致部分网页功能失效,这需要用户自行权衡利弊。
最后,请注意,过度依赖兼容模式不利于网站的健康发展,网站开发者应该积极更新网站技术,以适应现代浏览器的标准。




 鄂ICP备15020274号-1
鄂ICP备15020274号-1