本文深入探讨了行距怎么调整,涵盖了Word、WPS和网页三种场景下的行距设置方法和技巧,并分析了行距调整的优缺点及未来发展趋势。掌握Word行距调整和网页行距代码,能有效提升文档排版质量,提升可读性。
Word文档行距调整:多种方法及适用场景
在Word文档中调整行距,是提升文档美观性和可读性的重要步骤。常用的方法主要包括设置固定值、倍数和多倍行距。
设置固定值行距,指的是直接指定行距的高度,单位通常为磅或厘米。例如,您可以将行距设置为18磅,这样每行文字之间的间距就固定为18磅。这种方法适合需要精确控制行距的场景,例如排版表格或公式。
倍数行距指的是行距相对于字号的倍数。例如,设置1.5倍行距,表示行距是字号的1.5倍。这种方法简单快捷,适合大多数文档排版。
多倍行距则允许更精细的控制,可以设置1.15倍、1.2倍等更细致的行距。
选择哪种方法取决于您的具体需求。如果您需要精确控制行距,则选择固定值;如果您需要快速调整行距,则选择倍数行距;如果您需要更精细的控制,则选择多倍行距。例如,一份学术论文可能需要精确的行距以符合规范,而一份日常报告则可以使用更灵活的倍数行距。此外,不同字体、字号大小也会影响实际行距效果,需要根据实际情况进行微调。
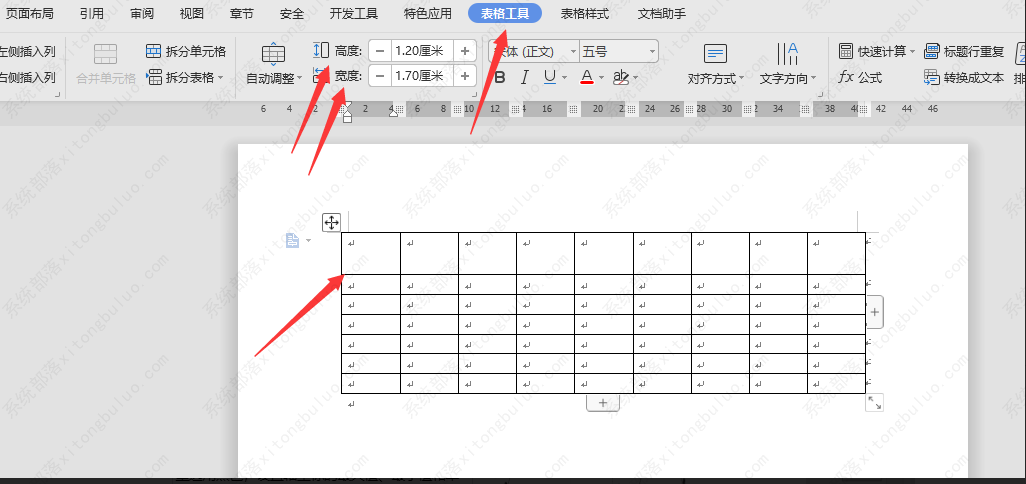
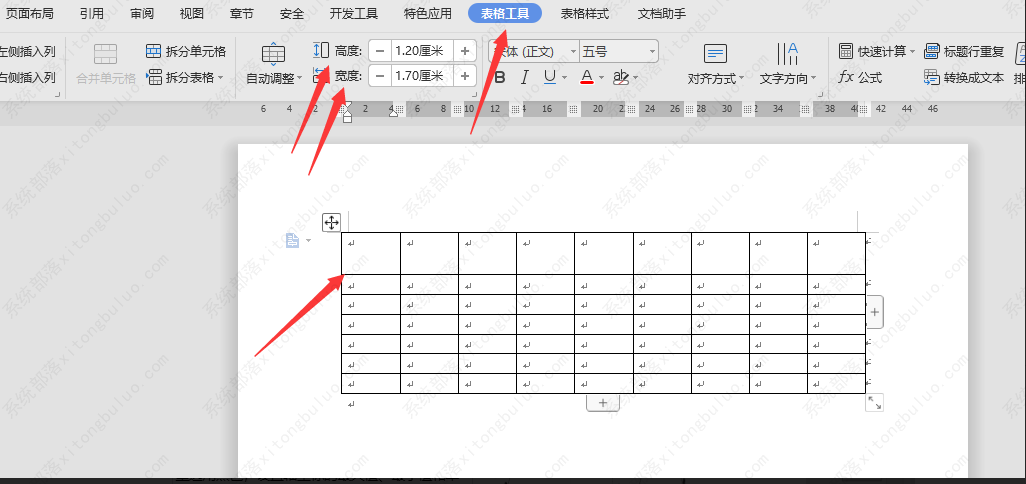
WPS行距调整:与Word的异同与技巧

WPS作为与Word功能相似的办公软件,其行距调整方法与Word大同小异,也提供了固定值、倍数和多倍行距等多种设置方式。
在WPS中,您可以通过“开始”菜单栏找到“段落”选项,然后在“行距”下拉菜单中选择需要的行距类型和数值。与Word相比,WPS在操作界面上可能略有差异,但核心功能基本一致。例如,在WPS中设置1.5倍行距的操作流程与Word基本相同,只需要找到对应的菜单选项即可。
然而,由于软件版本和功能更新等因素,WPS的部分功能可能与Word存在细微差别。建议用户根据实际情况,参考软件自带的帮助文档或在线教程进行操作。
值得注意的是,在WPS中调整行距时,也需要注意字号和字体对行距的影响。不同的字体,即使是相同的字号和行距设置,也会产生不同的视觉效果。因此,在最终确定行距设置之前,最好进行预览,确保效果符合预期。部分用户可能更习惯于使用快捷键来快速调整行距,在WPS中这同样也是可行的。
网页行距调整:CSS代码与常用单位
网页行距的调整主要通过CSS代码实现。常用的属性包括`line-height`,它可以设置行高,从而间接控制行距。`line-height`的值可以是具体的数值(例如,`line-height: 1.5` 表示行高是字体高度的1.5倍),也可以是具体的长度单位(例如,`line-height: 2em` 表示行高是字体高度的2倍)。
除了`line-height`,还可以通过设置`padding`或`margin`来调整行距,但需要注意的是,这些属性会影响元素的整体布局。
在实际应用中,`line-height`属性最为常用,它能够根据不同的字体和字号自动调整行距,使文本排版更加美观。例如,在一段文字中,如果字号较大,则可以使用较大的`line-height`值;如果字号较小,则可以使用较小的`line-height`值,以保持文本的可读性。
选择合适的单位也很重要。`em`单位相对于父元素的字体大小,而`px`单位是固定像素值,根据具体情况选择即可。需要注意的是,不同的浏览器对CSS属性的解析可能存在差异,因此在编写代码时,需要进行测试,确保在不同的浏览器中显示效果一致。
行距调整的优缺点及潜在风险
合适的行距可以显著提升文档的可读性和美观性,这几乎是所有人的共识。阅读体验的提升,意味着信息传达效率的提升,这对于任何类型的文档都至关重要,从学术论文到商业报告皆是如此。
然而,过大的行距可能会浪费纸张或屏幕空间,降低文档的紧凑感,这在篇幅较长的文档中尤为明显。过小的行距则会使文档显得拥挤,降低可读性,甚至造成阅读疲劳。
因此,行距调整并非一味追求越大越好或越小越好,而是需要根据具体内容、排版风格和目标读者进行合理的选择。例如,针对老年读者的书籍,通常会采用更大的行距;而面向年轻人的时尚杂志,则可能使用较小的行距。
此外,在一些特殊场景下,不规范的行距调整可能会造成意想不到的问题。例如,在表格或公式中,过大的行距可能会影响表格的对齐或公式的显示;在网页设计中,不当的行距设置可能会影响页面的整体布局。
行距调整的未来发展趋势:智能排版与个性化设置
- 随着人工智能技术的不断发展,未来可能出现智能排版工具,能够根据文档内容自动调整行距,以达到最佳的可读性效果。
- 个性化行距设置将成为主流趋势。用户可以根据自己的阅读习惯和喜好,自定义行距的调整规则。
- 行距调整将与其他排版要素更加紧密地结合,例如字体、字号、颜色等,形成一个更加完整的排版体系。
- 多设备兼容性将成为一个重要的考量因素,未来的行距调整技术需要能够适应不同的设备和屏幕尺寸。
- 可访问性将得到更多的重视。未来的行距调整技术需要能够满足不同用户的需求,例如视力障碍用户。










 鄂ICP备15020274号-1
鄂ICP备15020274号-1