本文深入探讨了“勾选框怎么打出来”这一问题,涵盖了HTML、Word、PPT等多种场景下的实现方法,并分析了勾选框的应用场景、未来趋势以及设计注意事项。通过学习本文,读者可以掌握制作勾选框的多种技巧,并提升在网页设计、文档编辑和演示制作等方面的专业技能。文章还强调了用户体验和无障碍设计的重要性,为读者提供了更全面的勾选框制作指南,例如如何利用HTML自定义勾选框样式,以及在Word中使用符号制作勾选框等长尾关键词相关的知识点。
HTML中创建勾选框
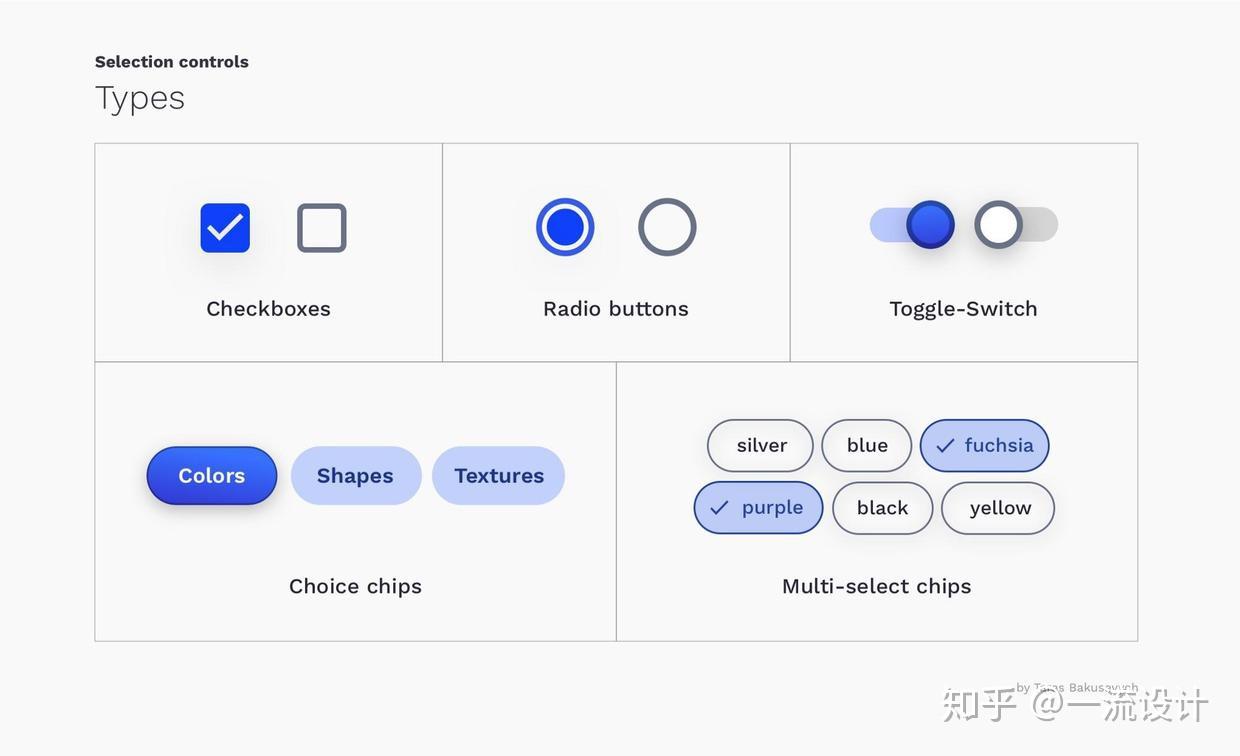
在网页设计中,勾选框是常见的交互元素,它允许用户选择或取消选择某个选项。在HTML中,我们可以使用``标签来创建勾选框。
最基本的勾选框代码如下:`` 这将会生成一个简单的勾选框。我们可以通过添加属性来修改它的外观和行为。例如,`checked`属性可以预先选中勾选框;`value`属性可以设置勾选框的值,用于表单提交;`id`和`label`属性可以增强用户体验,将勾选框与文本标签关联起来,方便用户点击。
更进一步,我们可以使用CSS样式表来定制勾选框的外观,例如更改勾选框的大小、颜色、形状以及勾选状态下的视觉反馈,从而提高用户界面的美观性和可用性。开发者常常会结合Javascript与CSS来创造更美观的自定义勾选框样式,实现更丰富的交互效果。
例如,我们可以使用CSS伪类`:checked`来改变勾选框被选中时的样式,并使用Javascript来动态控制勾选框的状态。这使得开发者能更灵活地定制勾选框的视觉效果,更好地融入网页的整体设计风格。
一些大型网站或APP为了提升品牌形象和用户体验,都会针对勾选框进行深度定制,使之更符合自身的设计语言和品牌规范。
Word文档中制作勾选框
在Word文档中,制作勾选框的方法也相对简单。我们可以利用Word自带的符号功能来实现。
首先,点击“插入”选项卡,找到“符号”按钮,选择“其他符号”。在弹出的窗口中,选择“Wingdings”字体,找到√符号(勾选),点击“插入”即可。这种方法适用于只需要简单勾选框的情况,不需要复杂的交互功能。
如果需要更美观的勾选框,或者需要对勾选框进行更复杂的设置(例如,设置勾选框的样式、大小等),可以使用Word的“形状”功能来创建自定义勾选框。通过插入正方形或圆形,再添加√符号,就能得到一个更美观的自定义勾选框。这种方法更为灵活,但是操作起来稍微复杂一些。
需要注意的是,Word中的勾选框只是静态的图像,无法像HTML中的勾选框那样具有交互功能。因此,在选择使用哪种方法时,需要根据实际需求进行权衡。
此外,我们可以使用Word自带的开发工具,在插入一个ActiveX控件,勾选复选框选项来实现一个交互的勾选框。但这样的方法,需要用户提前开启相应的安全权限,对于一些追求简单便捷的用户而言并非最佳方案。
PPT中添加勾选框
在制作PPT的过程中,我们也常常需要使用勾选框来展示信息或选项。和Word类似,PPT同样提供了多种添加勾选框的方法。
最简单的方法是直接插入符号,选择Wingdings字体下的√符号。这和Word中的方法类似,方便快捷,但是外观相对单调。
为了使PPT的勾选框更美观,我们可以利用PPT中的“形状”功能自定义勾选框。例如,插入一个正方形,再插入√符号,可以得到一个更美观的勾选框。此外,还可以更改形状的颜色、大小等属性,使之更好地融入PPT的整体设计风格。
此外,一些PPT模板本身可能自带勾选框样式,我们可以直接使用这些样式,省去自己制作的麻烦。但是如果需要更个性化的样式,就需要自己动手制作或者寻找合适的素材。
需要特别注意的是,PPT中的勾选框也是静态的,不具备交互功能,用户只能通过观察来判断勾选状态,这和HTML中的动态交互性勾选框存在显著区别。

勾选框的应用场景及未来趋势

勾选框作为一种常用的交互元素,应用场景广泛,几乎遍布所有类型的软件和文档。
从简单的网页表单到复杂的软件界面,从日常的Word文档到专业的PPT演示,勾选框都在发挥着重要的作用。
例如,在网页表单中,勾选框常用于收集用户的偏好、兴趣爱好等信息。在软件界面中,勾选框常用于设置软件选项、控制软件功能。在Word文档中,勾选框常用于制作清单、标记要点等。在PPT演示中,勾选框常用于突出重点内容,比较不同方案。
未来,随着技术的不断发展,勾选框的设计和应用也会不断演变。例如,个性化定制、动画效果、更丰富的交互方式等都将成为勾选框未来的发展方向。同时,随着无障碍设计的推广,勾选框的设计也需要考虑无障碍性,以确保所有用户都能方便地使用。
可以预见的是,勾选框将会继续在各种应用场景中发挥着重要的作用,并随着技术的进步而不断完善。
未来更高级的勾选框可能包含更为丰富的交互反馈,例如更精细的动画效果,触觉反馈等等,这都需要依赖底层技术的大力提升。
勾选框设计中的注意事项
- 确保勾选框的清晰可见性,避免与周围元素混淆。
- 为勾选框添加清晰明了的标签,方便用户理解其含义。
- 考虑不同设备和浏览器的兼容性,确保勾选框在各种环境下都能正常显示。
- 根据用户习惯设计勾选框的默认状态,例如是否预先选中。
- 对于复杂的勾选框组合,需要采用清晰的逻辑结构,方便用户操作。
- 在移动端设计中,要确保勾选框的大小和间距适宜,方便用户触摸操作。
- 遵循无障碍设计原则,为视觉障碍用户提供辅助功能。



 鄂ICP备15020274号-1
鄂ICP备15020274号-1