本文详细阐述了如何调整文字间距,涵盖了Word文档、网页和PPT等多种场景,并对不同软件的调整方法进行了比较。文章还探讨了文字间距调整的未来趋势,强调了智能化和个性化的重要性。掌握合适的文字间距调整技巧,能够显著提升文档排版质量和阅读体验,例如,学习使用word行距设置和网页文字间距调整等方法,就能轻松创建更美观的文档。
Word文档中文字间距的调整

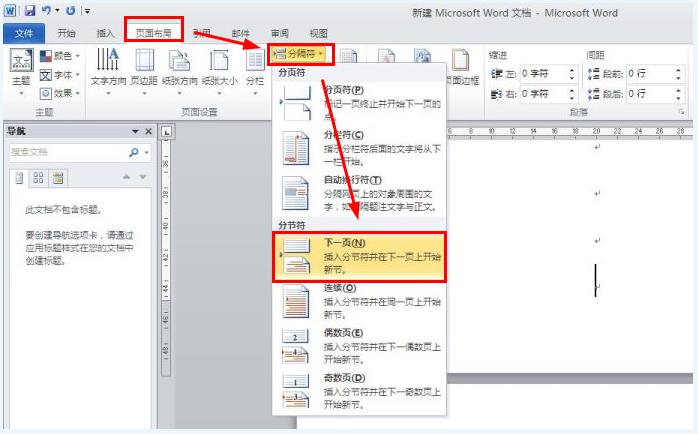
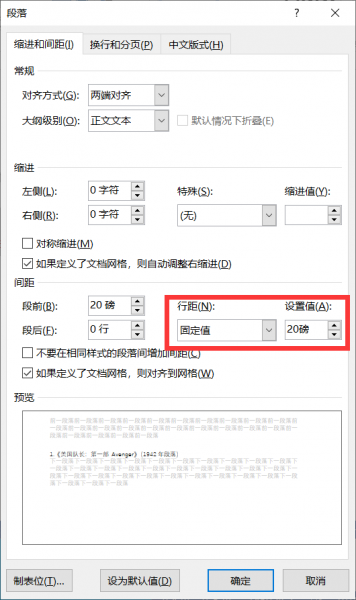
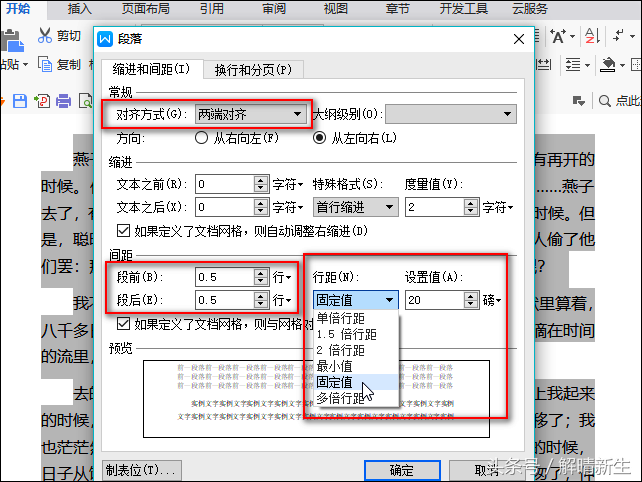
在Word文档中调整文字间距,是许多用户经常遇到的问题。一般来说,我们可以通过调整字号、行距以及段落间距来达到目的。调整字号直接影响文字大小,从而间接影响文字间距;行距控制的是文字行与行之间的距离,常用的行距设置方法包括:单倍行距、1.5倍行距、2倍行距等,也可以自定义行距;段落间距则控制的是段落与段落之间的距离,通过调整段前段后间距来控制段落之间的距离。
此外,Word还提供了更精细的文字间距调整功能,例如通过调整字符间距,可以使文字排列更紧凑或更疏散。在“开始”选项卡中,找到“字体”组,点击“高级”按钮,即可打开“字体”对话框,在其中找到“间距”选项,可以调整字符间距。
需要注意的是,过大的文字间距会使文档显得松散,影响阅读体验;过小的文字间距则会使文字过于拥挤,难以阅读。因此,需要根据具体的文档内容和排版需求来调整文字间距。例如,在一篇学术论文中,通常需要更大的行距以方便阅读和注释;而在一份商业简报中,则可能需要更紧凑的排版以节省空间。
网页设计中的文字间距调整
网页设计中,文字间距的调整对用户体验至关重要。良好的文字间距可以让网页内容更易于阅读,提升用户满意度。网页文字间距的调整主要通过CSS样式表来实现。我们可以使用line-height属性来控制行高,从而间接影响文字间距;使用letter-spacing属性来控制字符间距;使用margin和padding属性来控制段落间距以及文字与其他元素的间距。
例如,我们可以使用`line-height: 1.5;`来设置1.5倍行高,使文字排列更舒适;使用`letter-spacing: 2px;`来增加字符间距,使文字看起来更宽松;使用`margin-bottom: 20px;`来增加段落间距。
然而,在实际应用中,我们需要根据不同的网页设计风格和内容来选择合适的文字间距。如果网页内容较多,为了避免页面过长,可能需要采用更紧凑的文字间距;如果网页内容较少,为了避免页面过于空旷,则可以选择较大的文字间距。根据相关研究表明,合理的文字间距可以提升用户阅读速度和理解能力,从而提高网站的用户粘性。

PPT制作中的文字间距调整
- 调整字体大小:选择合适的字体大小,避免过大或过小,影响整体美观和阅读性。
- 调整行距:根据内容和版式需求,选择单倍行距、1.5倍行距或自定义行距。
- 调整字符间距:通过调整字符间距,使文字排列更紧凑或更疏散,增强视觉效果。
- 设置段落间距:设置段落间距,使段落之间留白合理,提升内容的可读性。
- 善用形状和文本框:巧妙地利用形状和文本框来控制文字的位置和间距,增加设计感。
不同软件文字间距调整方法的比较
不同的软件,文字间距的调整方法各有不同。例如,在Word中,我们可以通过调整字号、行距、段落间距和字符间距来控制文字间距;在网页设计中,我们主要通过CSS样式表来调整文字间距;在Photoshop中,我们可以通过调整文字图层的大小和位置来间接影响文字间距;在专业的排版软件,例如InDesign中,则有更丰富的文字间距控制选项。
总的来说,掌握各种软件的文字间距调整方法,可以使我们更好地控制文档或网页的排版效果,提升阅读体验和视觉效果。根据不同软件的特点,选择最合适的方法进行调整,才能达到最佳效果。例如,对于需要精细化排版的印刷品,通常会选择专业的排版软件;而对于日常办公文档,Word就足够满足需求了。选择合适的工具,才能事半功倍。
文字间距调整的未来趋势
随着技术的不断发展,文字间距的调整方法也将会不断改进和完善。未来,可能会有更智能化的文字排版工具,可以根据文档内容自动调整文字间距,提高效率并优化排版效果。人工智能技术的发展,可能带来更个性化的文字间距调整方案,根据用户的阅读习惯和审美偏好,自动调整文字间距,提供更舒适的阅读体验。
同时,随着跨平台和多设备阅读的普及,文字间距的调整需要更加注重兼容性和适应性。未来的文字间距调整,需要考虑不同屏幕尺寸、不同分辨率和不同操作系统的适配问题,确保在各种设备上都能呈现最佳的阅读效果。 权威机构指出,未来的文字排版会更加注重用户体验,个性化和智能化将是未来的发展方向。




 鄂ICP备15020274号-1
鄂ICP备15020274号-1