本文详细讲解了PS图片渐变的多种方法,包括线性渐变、径向渐变、角度渐变以及图层样式和填充的应用。文章深入探讨了不同渐变类型的特点和应用场景,并对渐变的未来发展趋势进行了展望,旨在帮助读者掌握PS图片渐变的技巧,提升图片设计水平。学习PS图片渐变,掌握ps线性渐变教程和ps径向渐变等技巧,才能更好地运用ps角度渐变等高级技巧,提升图片设计水平。
线性渐变:基础中的基础

线性渐变是PS图片渐变中最基础的一种,它在两个点之间创建平滑的色彩过渡。
你可以通过选择渐变工具,然后在图像上拖动来创建线性渐变。
在渐变工具选项中,你可以选择预设的渐变颜色,或者自定义自己的渐变颜色。
例如,你可以创建一个从蓝色到绿色的线性渐变,模拟天空的色彩变化。
你还可以调整渐变的长度、角度和不透明度等参数,以达到不同的效果。
掌握线性渐变是进行更复杂渐变操作的基础,许多高级渐变效果都是基于线性渐变进行延伸和组合的。
例如,在设计日出或日落场景时,线性渐变可以非常有效地模拟太阳光线的渐变效果。
需要注意的是,线性渐变的应用需要根据图片的具体内容和风格进行选择和调整,切勿生搬硬套。
径向渐变:创造更丰富的视觉效果
径向渐变是从一个中心点向外扩散的渐变效果,它能营造出光晕、聚焦等视觉效果。
与线性渐变不同,径向渐变的色彩过渡是从中心点向外辐射,形成同心圆状的渐变。
你可以通过选择渐变工具,然后在图像上点击并拖动来创建径向渐变,点击点为渐变中心。
在径向渐变中,你可以控制渐变的形状、大小以及色彩分布,从而产生丰富多样的视觉效果。
例如,你可以使用径向渐变来模拟灯光的照射效果,或者创造出具有中心吸引力的设计。
径向渐变与线性渐变的结合使用,可以产生更丰富的效果。比如,在产品宣传图中,可以利用径向渐变突出产品特点。
当然,径向渐变也需要结合图片内容和风格,才能发挥其最大价值,并且避免过于突兀或不协调。
角度渐变:更精确的色彩控制
角度渐变允许你沿着特定角度创建渐变,精确地控制色彩过渡的方向。
在PS中,你可以通过设置渐变工具的角度参数来实现角度渐变。
这种渐变方式比线性渐变和径向渐变更具有方向性,可以更好地体现渐变效果的走向。
例如,在设计条纹图案或纹理时,角度渐变可以有效地创造出流畅自然的渐变过渡。
角度渐变的参数控制需要更精细的操作和理解,需要对渐变效果有更清晰的预设。
在实际应用中,角度渐变通常会与其他渐变类型结合,例如将角度渐变与线性渐变或径向渐变叠加使用,以获得更复杂的渐变效果。
需要注意的是,过多的角度渐变叠加可能会造成视觉混乱,需要谨慎选择和调整参数,才能在图片中起到画龙点睛的作用。
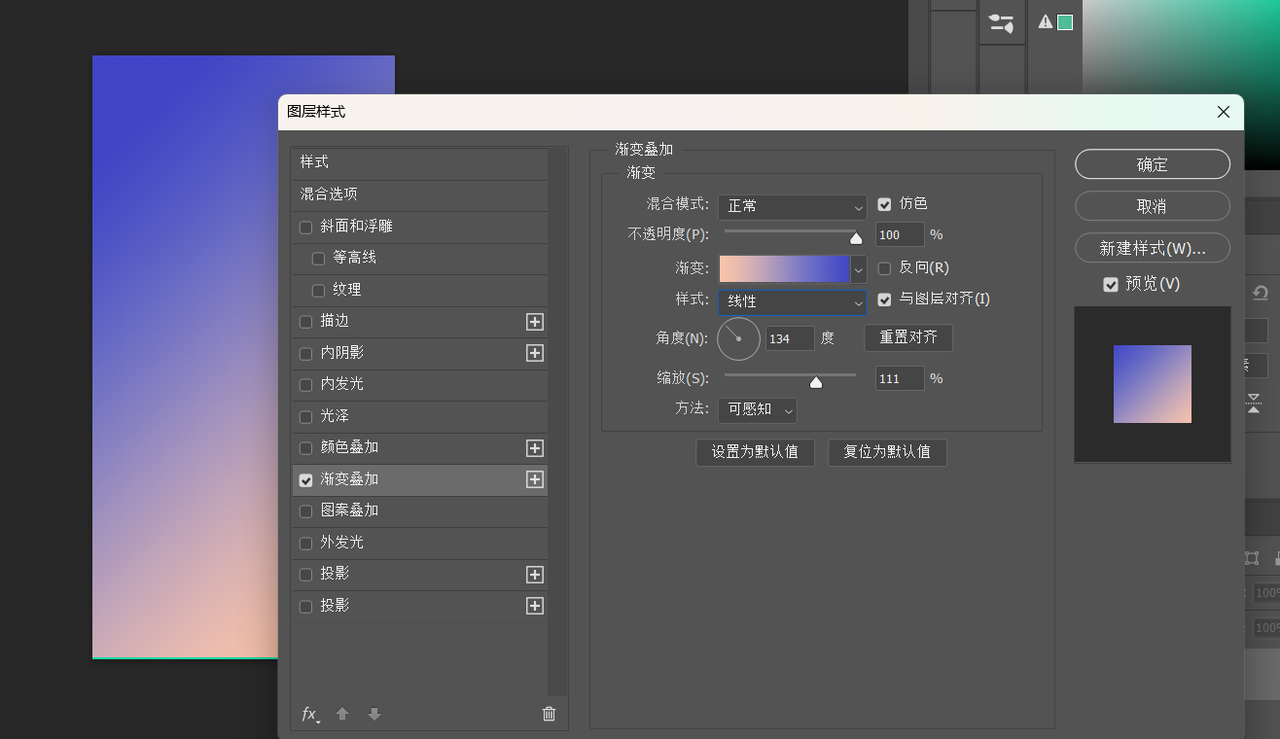
PS渐变图层样式和渐变填充的应用
除了渐变工具,PS还提供图层样式和渐变填充两种方法创建渐变效果。图层样式的渐变可以应用于文字、形状和图片图层,方便快捷。
渐变填充则更适合大面积的色彩过渡,通常在背景或底纹的设计中使用。
图层样式中的渐变可以选择多种渐变类型和参数,例如颜色、角度、比例等。
渐变填充同样可以自定义颜色和渐变类型,可以控制填充区域和渐变方向。
这两种方法相较于直接使用渐变工具,更能方便地控制渐变区域,应用场景也更加丰富。
例如,在海报设计中,使用图层样式创建文字的渐变效果能够起到良好的视觉引导作用;而在网页设计中,使用渐变填充则能创造出美观的背景画面。
两种方法的结合使用能创造出更多意想不到的渐变效果,充分发挥PS的强大功能,让你的设计更加完美。
渐变的未来发展趋势与挑战
随着技术的进步,PS的渐变功能也在不断完善,未来可能会有更多更智能的渐变工具和技术出现。例如,AI辅助的渐变设计,可以根据图片内容自动生成合适的渐变效果。
另一方面,渐变的设计也面临着一些挑战。
例如,如何避免渐变过度使用而造成视觉疲劳,如何在不同风格的设计中恰当运用渐变,以及如何更好地融合渐变与其他设计元素等问题。
未来的渐变设计可能更加注重个性化、智能化和艺术化。
设计者需要不断学习和探索新的渐变技巧和方法,才能在设计中更好地运用渐变,创造出更令人惊艳的作品。
根据业内人士预测,未来渐变设计将更加注重与其他设计元素的融合,例如纹理、光影等,实现更具层次感和艺术性的设计。







 鄂ICP备15020274号-1
鄂ICP备15020274号-1