本文详细阐述了渐变色怎么做,从软件工具的选择、不同渐变类型的区别、实际应用案例到设计技巧和未来发展趋势,进行了全面的探讨。通过学习线性渐变、径向渐变等技巧,并掌握PS、AI等软件的应用,读者可以轻松掌握渐变色设计,提升设计作品的整体质感。掌握渐变色在平面设计、网页设计和UI设计中的应用,并了解渐变色的未来发展趋势,将使设计更具竞争力。
软件工具的选择:Photoshop与AI的渐变色制作
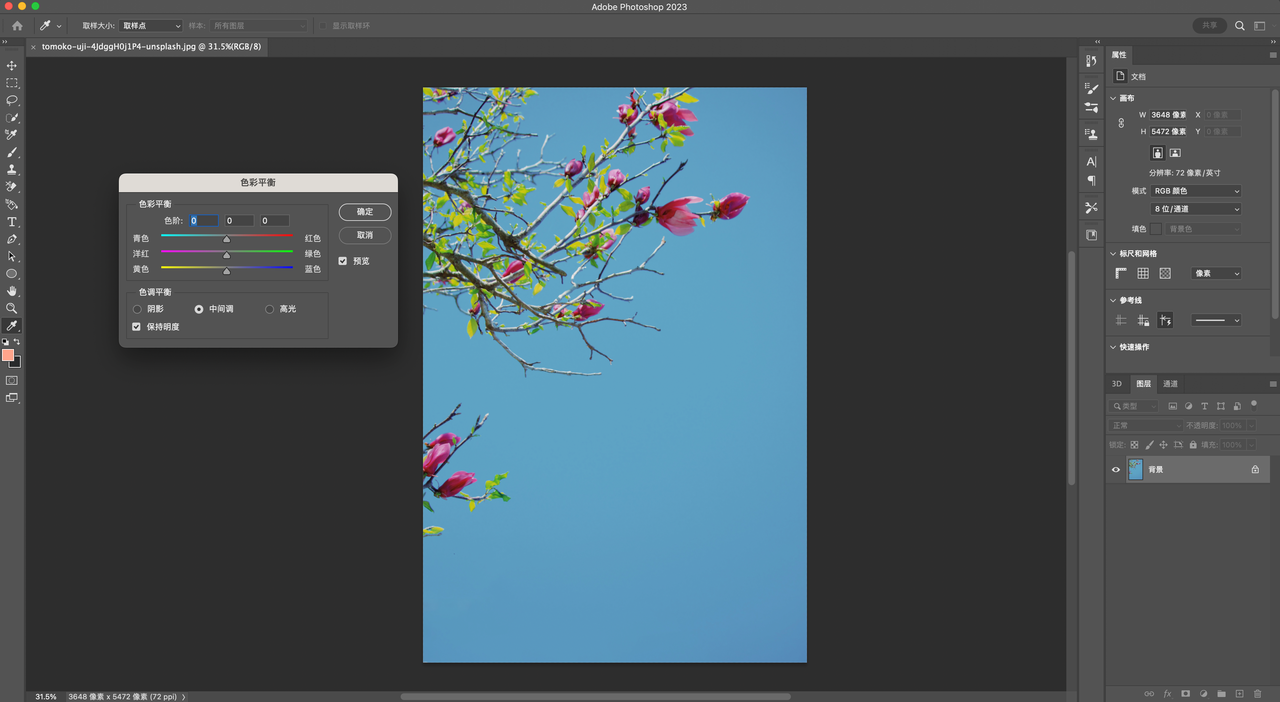
学习渐变色怎么做,首先要选择合适的软件工具。目前最常用的莫过于Adobe Photoshop (PS) 和 Adobe Illustrator (AI)。PS更擅长图像处理,其渐变工具功能强大,可以实现复杂的渐变效果,例如照片的色彩校正与风格化处理中经常使用渐变映射调整整体色调;而AI更侧重于矢量图形的设计,生成的渐变色矢量图形可随意缩放而不失真,常用于logo设计、UI界面设计等。
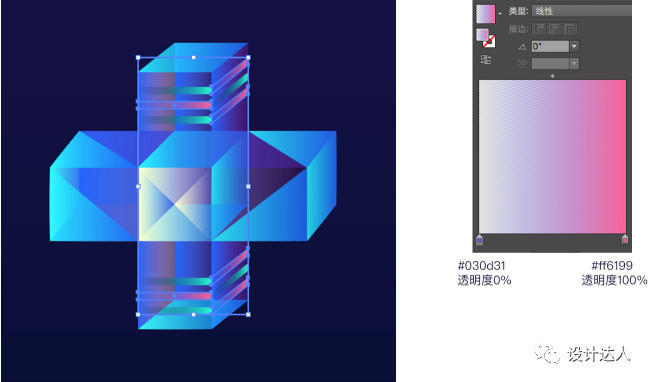
无论是PS还是AI,制作渐变色的基本步骤都大同小异,都需要选择渐变工具,设定颜色、类型和角度等参数,最后确定渐变的范围。但两款软件在渐变类型的细微差别上仍有区别,例如PS中对渐变的控制更精细,可调节渐变的透明度,而AI的渐变功能更偏向于矢量图形的填充。
选择哪款软件取决于你的最终应用场景。如果你需要处理照片,PS是更好的选择;如果你需要制作矢量图形,AI则更合适。许多设计师会在项目中结合使用PS和AI,发挥各自的优势,最终获得最佳视觉效果。例如,用AI设计一个logo的渐变色,再用PS将logo嵌入到产品海报上。
线性渐变、径向渐变和角度渐变:不同类型的渐变效果

在掌握了基本工具之后,深入了解不同的渐变类型对于提升设计水平至关重要。
线性渐变是最常见的渐变类型,它沿着一条直线进行颜色过渡。你可以通过调整渐变的起点和终点来控制渐变的方向和范围。比如,在网页设计中,线性渐变常被用于按钮、导航栏等元素,创造出层次感和视觉吸引力。
径向渐变是从一个中心点向四周扩散的颜色过渡,就像一个光源发出的光芒。径向渐变常用于创建光晕、按钮阴影等效果,赋予设计作品更生动的质感。例如,在手机APP的设计中,利用径向渐变营造出按钮的立体感。
角度渐变则是在一个特定的角度内进行颜色过渡,可以根据实际设计需求调整渐变的角度和范围。角度渐变常用于创建特殊的视觉效果,比方说,在一些游戏场景的设计中模拟日出日落的光影变化。
理解不同类型渐变的特性,能够帮助我们选择更合适的工具,做出更精准、更具表现力的设计。
渐变色的实际应用及案例分析
渐变色的应用非常广泛,几乎所有设计领域都能见到它的身影。
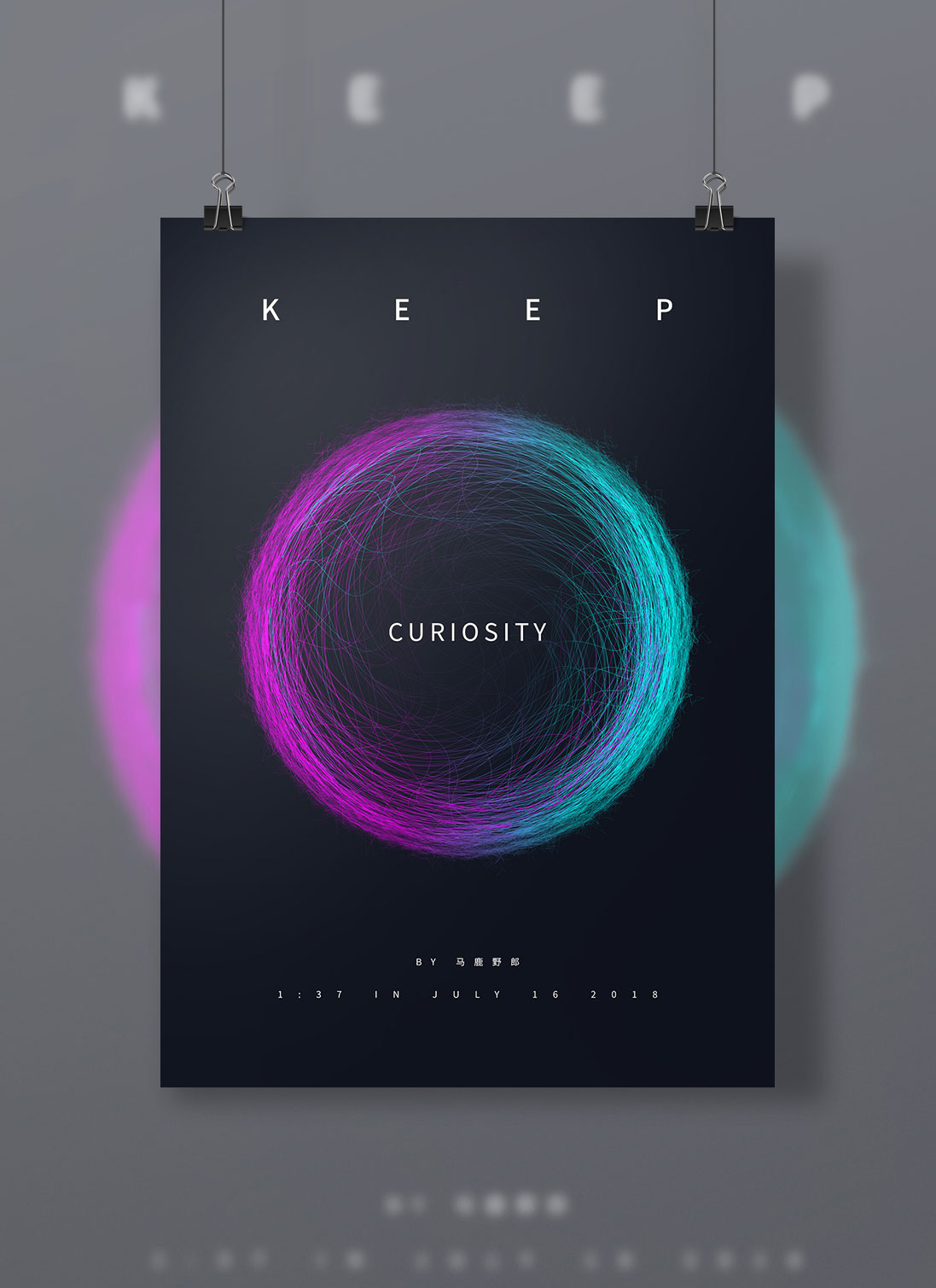
在平面设计中,渐变色可以用来创建具有现代感和时尚感的视觉效果。许多企业logo和品牌形象设计都使用了渐变色,以增强品牌辨识度和视觉冲击力。例如,一些科技公司的logo就大量采用了渐变色,展现科技感和未来感。
在网页设计中,渐变色常被用于按钮、导航栏、背景等元素,以增强用户的视觉体验和交互性。合理运用渐变色可以提升网页设计的整体质感,吸引用户的注意力。
在UI设计中,渐变色可以用来创建具有层次感和立体感的界面元素,提升用户界面的易用性和美观性。例如,许多手机APP的图标和界面元素都使用了渐变色,以增强用户体验。
值得注意的是,渐变色的使用并非越多越好。过度使用渐变色反而会造成视觉疲劳,影响设计作品的整体效果。在使用渐变色时,需要注意色彩搭配和渐变过渡的流畅性,才能达到最佳视觉效果。
渐变色设计中的技巧和注意事项

- 选择合适的颜色搭配,确保渐变色和谐统一,避免颜色冲突。
- 控制渐变的范围和角度,使渐变效果自然流畅,避免生硬突兀。
- 根据设计风格和应用场景选择合适的渐变类型,例如线性渐变、径向渐变或角度渐变。
- 注意渐变色的亮度和饱和度,确保渐变色与整体设计风格协调一致。
- 避免过度使用渐变色,以免造成视觉疲劳,影响设计效果。
- 善于运用渐变色和其他设计元素,例如图案、纹理等,创造更丰富的视觉效果。
- 不断学习和探索新的渐变色设计技巧,提高设计水平。
渐变色未来的发展趋势
随着技术的不断进步,渐变色的应用和设计将会更加多元化和智能化。
未来,渐变色的设计可能会更加注重个性化和定制化,设计师可以使用AI工具和算法生成更具创意和艺术感的渐变色效果。一些软件已经开始运用人工智能技术,辅助设计师完成渐变色的设计和调整,例如基于大数据分析推荐合适的配色方案。
同时,随着VR/AR技术的普及,渐变色在三维空间中的应用也将更加广泛。设计师可以利用渐变色创建更逼真、更沉浸式的虚拟现实体验。
另外,一些新兴的技术,例如动态渐变、响应式渐变等,将会为渐变色设计带来更多的可能性。动态渐变能根据时间、环境变化调整颜色,响应式渐变可与用户交互产生动态变化。这些技术将进一步丰富渐变色的表现力。









 鄂ICP备15020274号-1
鄂ICP备15020274号-1