本文详细讲解了PS渐变的制作方法,从基础概念到高级技巧,涵盖了线性渐变、径向渐变、角度渐变等多种类型,并结合实际案例分析了PS渐变在不同领域的应用。文章还探讨了PS渐变的未来发展趋势,希望能帮助读者更好地掌握PS渐变技能,提升设计水平。学习如何创建个性化渐变,并熟练运用PS渐变工具,将为你的设计作品增色不少。
理解PS渐变工具:基础概念与工具面板

在Photoshop中创建渐变效果,首先需要了解渐变工具的基础概念。渐变工具并非单一工具,而是一组工具的集合,其功能在于将两种或多种颜色平滑地混合在一起,从而创建出渐变效果。
在Photoshop中,你可以找到渐变工具在工具面板中,通常以一个矩形的图标表示,图标中包含两种或多种颜色。点击该图标即可选择渐变工具。
选择渐变工具后,你会看到选项栏中出现各种渐变预设,包括线性渐变、径向渐变、角度渐变、对称渐变和菱形渐变等。这些预设提供了不同的渐变过渡方式,你可以根据实际需要选择合适的预设,或者自定义你的渐变。
例如,线性渐变会沿直线方向进行颜色过渡,而径向渐变则会从中心点向外进行颜色过渡。不同的渐变类型适用于不同的设计场景。
初学者往往会忽视渐变工具的设置选项,例如透明度、颜色模式等。熟练掌握这些选项,可以让你创建出更精细、更复杂的渐变效果。许多精美的作品都离不开对渐变工具参数的精确调控。
线性渐变、径向渐变与角度渐变:三种常用渐变类型的详解
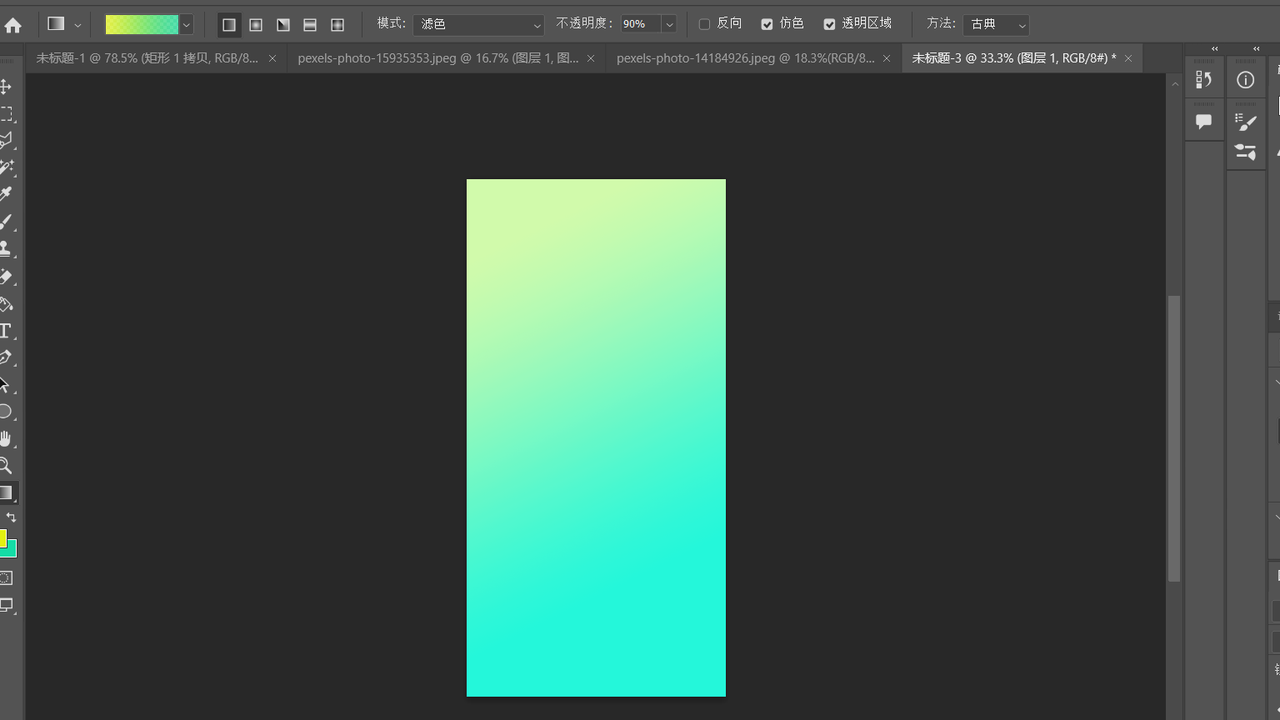
线性渐变是最常用的渐变类型之一,它以直线方式过渡颜色。你可以通过拖动鼠标来调整渐变线的长度和方向,从而控制渐变效果。
例如,在设计网页背景时,经常使用线性渐变来营造层次感和视觉冲击力。你可以选择两种互补色或相近色,然后用线性渐变工具,从深色过渡到浅色,使画面更有层次。
径向渐变则是从中心点向四周扩散的颜色过渡。这种渐变类型常用于创建光晕效果或光泽效果。
例如,在设计图标时,可以使用径向渐变来创建按钮的立体感。通过选择一个亮色作为中心色,然后逐渐过渡到暗色,可以营造出一种从中心点向外发光的立体感。
角度渐变则沿着一个角度进行颜色过渡。你可以调整渐变的角度,从而控制颜色过渡的方向。角度渐变常用于创建更具方向性的渐变效果。
比如,在设计海报时,可以使用角度渐变来突出主题方向,增强视觉引导性。通过设定一个偏向的主色调和辅助色调,可以更精准的表达主题。
自定义渐变:创建个性化渐变及技巧
Photoshop允许用户自定义渐变,创建个性化渐变可以更好地满足设计需求。你可以通过渐变编辑器来创建新的渐变,或者修改现有的渐变。
在渐变编辑器中,你可以添加、删除、调整渐变色标,并修改每个色标的颜色和位置。这使你可以精准控制渐变过渡的颜色和分布。
例如,在设计一个具有特殊风格的作品时,可以根据作品的色彩基调,在渐变编辑器中创建独特的颜色组合,这能使渐变效果与作品风格完美匹配。
除了颜色和位置,你还可以调整每个色标的不透明度,以创建更具层次感的渐变。
自定义渐变的另一个技巧在于使用混合模式。通过调整混合模式,可以改变渐变与底层图像的交互方式,从而创建出更丰富的渐变效果。
掌握这些高级技巧,能够使你的渐变设计更加专业,也能够更好的表达你的设计理念。
PS渐变在实际应用中的案例分析及未来趋势
- 网页设计中的背景渐变:线性渐变是网页背景设计的常用手法,可以营造出柔和、舒适的视觉效果,同时也有助于提升用户体验。
- UI设计中的按钮渐变:使用径向渐变或线性渐变可以为按钮添加立体感,并突出按钮的点击区域。
- 图标设计中的渐变应用:渐变可以使图标更具活力和吸引力,让图标与其他元素更协调。
- 海报设计中的渐变效果:运用渐变可以使海报设计更具层次感和视觉冲击力,营造独特风格。
- 平面设计中的色彩过渡:渐变可以实现色彩间的平滑过渡,使设计作品更具美感。









 鄂ICP备15020274号-1
鄂ICP备15020274号-1